JavaScriptで将棋盤 その6
前回の記事で取ったり成ったりできるようにすると書いたのですが、
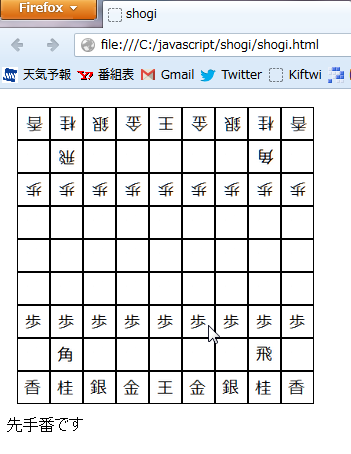
さきに、手番の表示と手番の駒しか動かせないようにしてみました。

↑手番が表示されていますね。
手番の駒を選択し、

動かすと、

手番が後手になりました。
手番を覚えておく変数(trueかfalseが入る)を用意して、駒を動かしたら反転させればかんたんですね。
あとちゃんと手番の駒しか動かせないようになっています。
駒の先後を判別する関数を用意して、if文で手番と駒の種類があっているかどうかを確認しています。
そのあたりはC++でやったことがあるのでそんなに難しくはなかったのですが、
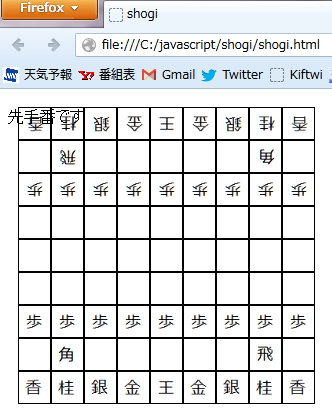
文字がちゃんと盤面の下に表示されなくて苦労しました。

埋もれとるがな。
そのあたりは、CSSのposition:relativeとabsoluteの違いを調べて、なんとかなりました。
こちらのページ(http://taneppa.net/position_property/)を参考にさせていただきました。
こういった素晴らしいホームページに助けられてばかりです。
今度こそ取ったり成ったりできるようにしたいですね。
ちなみに、昨日で"Hello,World"から4ヶ月になりました。
これからもがんばっていきますのでよろしくお願いします。
それでは。