JavaScriptで将棋盤 その8
とりあえず今日進んだところまで報告してみます。
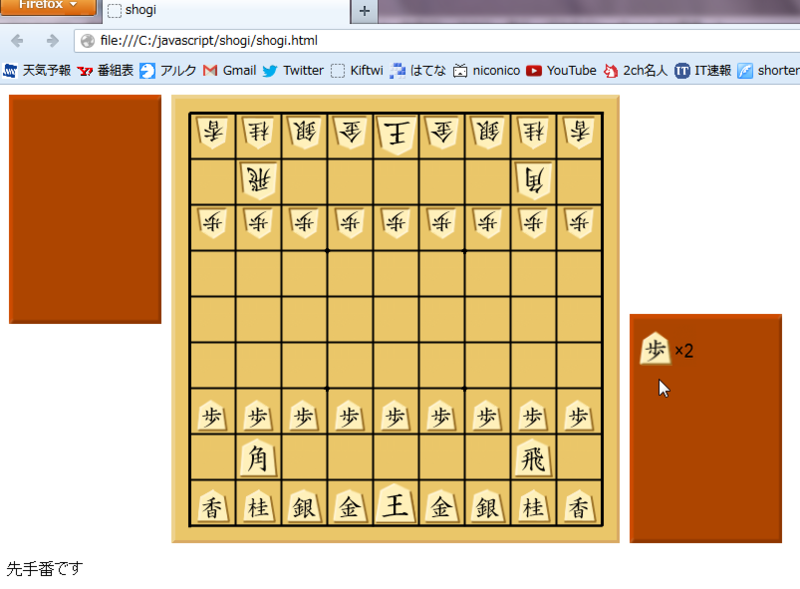
駒台に駒をのせることができるようになりました。

残念ながら、まだ駒台の駒を選択して置ける(駒を打てる)ようにはなってません。
ニコ生で将棋ウォーズ王将戦を観ながら作業してたら、ありえないミスをしたりでなかなか進みませんでした。
あほが「~しながら」で仕事すると、配列なのに{ }で囲んだりするので危険です。以後気をつけます。
見栄えを確認して画像ファイルを編集しながらだと、プログラミング以外の作業がけっこう時間がかかりますね。しょうがないですが。
次は駒を置けるようにして、その次にはとった駒が駒台にのるようにしたいと思います。
それでは。