JavaScriptで将棋盤 その7
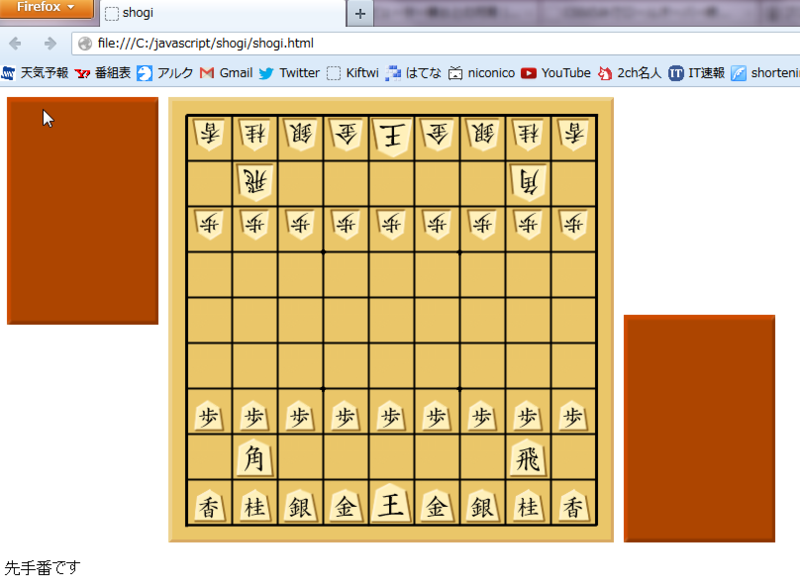
一昨日の記事では、王、飛車、金、歩しかできていなかったのですが、残りの駒と、選択した状態の駒の画像の編集がさっき終わったので、さっそく今までのしょぼい駒と差し替えてみました。

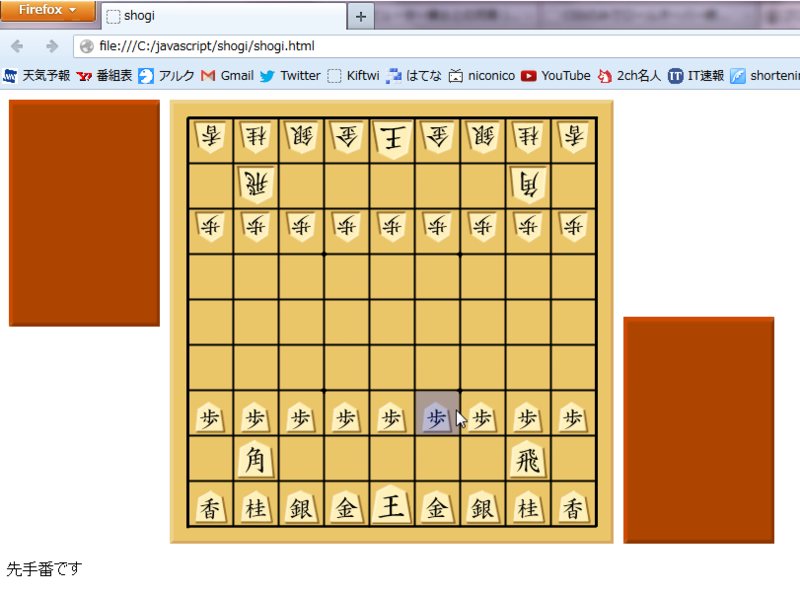
駒を選択するとこんな感じです。

やっぱり見た目だいじですね。
駒を選択した状態にする方法ですが、今はクリックすると駒の内部情報を変えて(といっても数字を足すだけですが)、画像を入れ替えるというやり方をしています。
まだ少ししか調べてないのですが、CSSで透過する画像をつくる方法もあるみたいなので、それも試してみようかなと思っています。
あと何度も書いてますが、次こそ取ったり成ったりできるようになっていると思います。なっているといいですね。(遠い目)
それでは。