JavaScriptで将棋盤 まとめ
どうも、ただのあほです。
JavaScriptで将棋盤ですが、成/不成の選択ウインドウを変更しました。

このウインドウのどちらかの駒の画像をクリックすると、

成/不成を選択することができます。
YouTubeに動画をアップしてみたのでごらんください。
プログラミング初心者がJavaScriptで将棋盤をつくってみた その2 - YouTube
ソースコードですが、ちょっと長いので記事の最後に貼っておきます。
これでひとまず、ただ動かせるだけの将棋盤は完成です。
(まだマイナーチェンジはするかもしれませんが)
なんとなくまとめ記事っぽく、最初から振り返ってみましょう。
感謝の意味をこめて、何度でもリンクを貼りますが、
将棋盤をつくる前に最初にみたのがこの動画でした。
しかし、HTMLってなんですか?というレベルだったので、さっぱり理解できません。
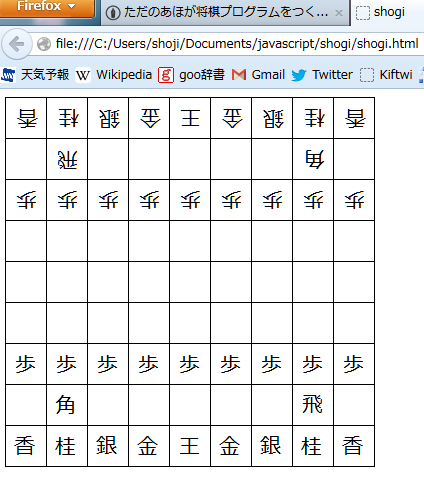
とりあえずHTMLの基礎の基礎を学習し、つくったのがこちら。

クリックしても何を起きない、ただ文字を表にしただけのものです。しょぼいですね。
参考にさせていただいたページがこちらです。
・HTMLの基本
HTML入門
・tableタグの使い方
テーブル -- ごく簡単なHTMLの説明
その次のステップとして、
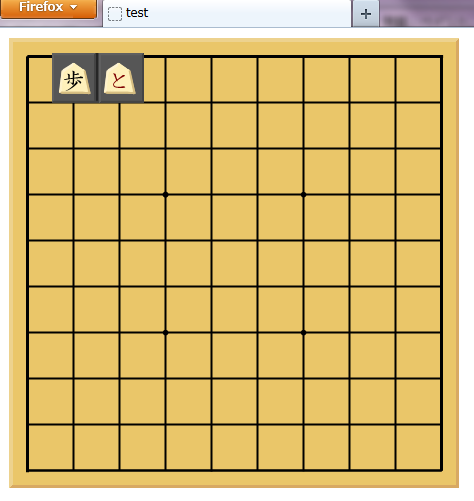
DOMをつかって駒の画像を表示するものをつくってみました。
そもそもDOMを知らなかったのですが、
オセロの人のコードの知らない関数をググってググって、
DOMというものがあるらしい、というところまでたどりつきました。
そしてできたのがこちら。

駒の配置がまちがってますね。まちがいなくあほです。
参考にさせていただいたページがこちらです。
DOM - JavaScript超初心者によるJavaScript入門講座
さらに、オセロの人のコードを読んでいると、
どうやらクロージャというよくわからないものをつかっているということがわかりました。
なんとかクロージャをつかえるようになり
(理解できているかどうかはあやしいですが)
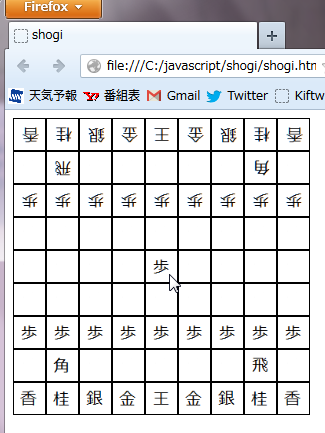
つくったのがこちら。

クリックすると歩がおける(空のマスにならどこにでも)(しかも歩しかおけない)
というしょぼいものです。
参考にさせていただいたページがこちらです。
[JavaScript] 猿でもわかるクロージャ超入門 まとめ - DQNEO起業日記
これ以降は、クリックしたところに駒を進める、駒をとる、駒を成るなど、
処理が複雑にはなりますが、基本は歩をおくことと変わらないのでがんばるだけでした。
(長くなってきたので適当になっています)
いろいろなところでつまづいたので内容はばらばらですが、
参考にさせていただいたページがこちらです。
Booleanからintへの型変換
JavascriptでBooleanからintへの型変換 | hirokimura's memo
ノードをまとめて扱う
JavaScript初級者から中級者になろう:七章第四回 ノードをまとめて扱う
JavaScriptでwait処理
http://d.hatena.ne.jp/kminoru/20080305
あと駒とか盤の画像ですが、Paint.NETというフリーソフトをつかって自分でつくりました。
これは時間と気力があればだれでも簡単につくることができます。
ソフトのダウンロードはこちらからできます。
Paint.NET - 窓の杜ライブラリ
画像がきれいになるだけで、ちゃんとしたものにみえてくるのは不思議ですね。
だいたい1ヶ月半くらいかかってしまいましたが、知識ゼロからでしたので、
あほなりにはがんばったかなと思います。
それでは、ソースコードを貼って終わりにしたいと思います。
これでもけっこうがんばってきれいにしたのですが、まだスパゲッティコードですね。
書き直すまえは、濃厚味噌とんこつちぢれ麺コードでした。(よくわからないたとえ)
このコードは、こちらの動画
【プログラミング】オセロを1時間で作ってみた【実況解説】 ‐ ニコニコ動画:GINZA
のコードをもとにしています。
あらためて、投稿者様には感謝しております。
それでは。
2014/2/4 1:22 追記
貼ってあるコードの201,202行目、257,258行目の、
var intteban = +teban;
capture[intteban ^ 1][board[dan][suji] & ~ENEMY & ~PROMOTED]++;
という部分で、inttebanを ^ 1で反転させていますが、
これはなぜか、capture[0]を先手、capture[1]を後手にしたためです。
tebanのtrueを先手、falseを後手にしたんだから、
1を先手、0を後手にするのがふつうですよね。たぶん。
うーん、恥ずかしい。
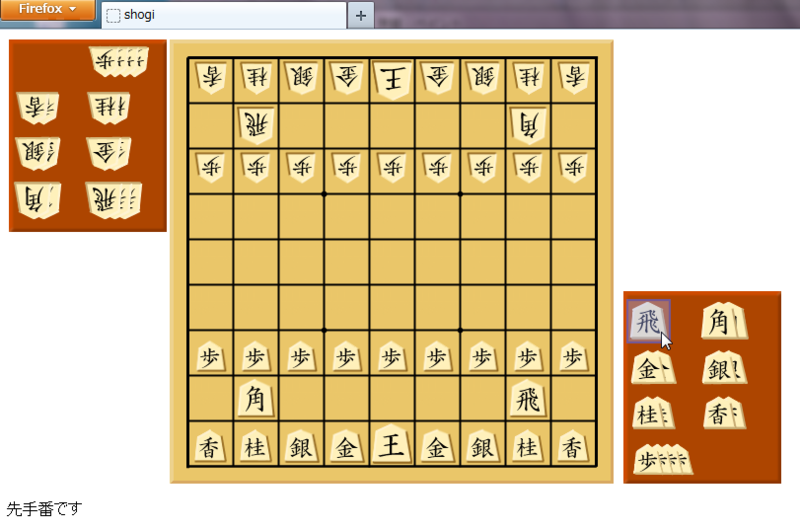
成/不成 選択ウインドウの画像
成/不成 選択ウインドウの画像をつくりました。

まだ画像だけなのでクリックしても選択することはできないのが残念なところです。
ニコ生で王将戦をやっていたのでしょうがないのです。
(単純にあほだからです)
ソースコードなのですが、まずこの選択ウインドウを選択できるようなコードにして、
いろいろコメントをつけてから、週末あたりに貼れればいいかなという予定です。
その記事を、JavaScriptで将棋盤のまとめ記事にしようかなと思っています。
思い返せば、HTMLのtableタグでつくった、クリックしても何も起こらない、
文字が表示されただけのものからスタートしました。
そのあたりから振り返りながら、
お世話になったサイトへのリンクを張りつつ、まとめ記事を書きたいと思います。
それでは。
ソースコードの貼り付けテスト
コメントで紹介していただいたGistに登録して、
はてなブログと連携してコードを貼り付けてみました。
ただ、Javascriptで将棋盤のコードは、ひとつの関数に機能を詰めこみすぎてまして、
インデントがすごいことになっちゃっています。
なので、このブログの記事部分の範囲を広げたり、記事の背景を広げたりして見やすくしようかなと思っています。
思っているだけであんまり進んでいないのが残念なところです。
こちらのページ
はてなブログデザインカスタマイズの解説。WEBデザインのノウハウも詳しく解説。 - showrtpath - iPhone,iPadウェブブラウザアプリ開発ブログ
を参考にしてやってみようかなと思っています。
それでは。
JavaScriptで将棋盤 その10
ついにJavaScriptで将棋盤も10回目になりました。
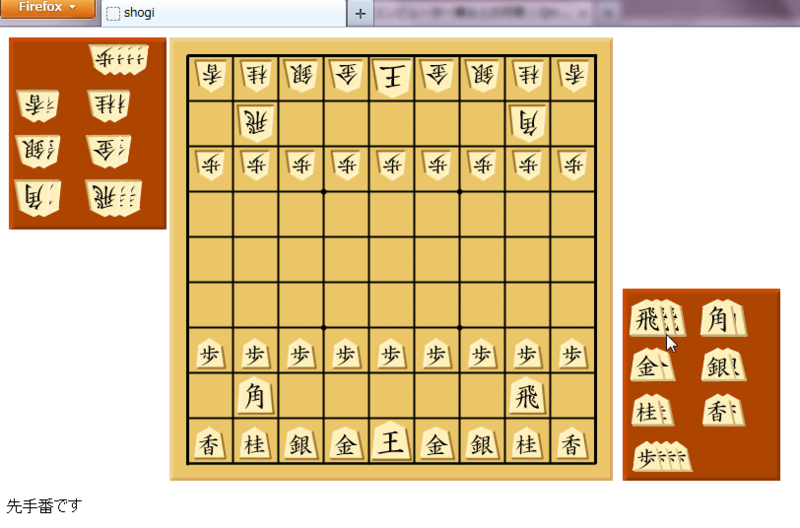
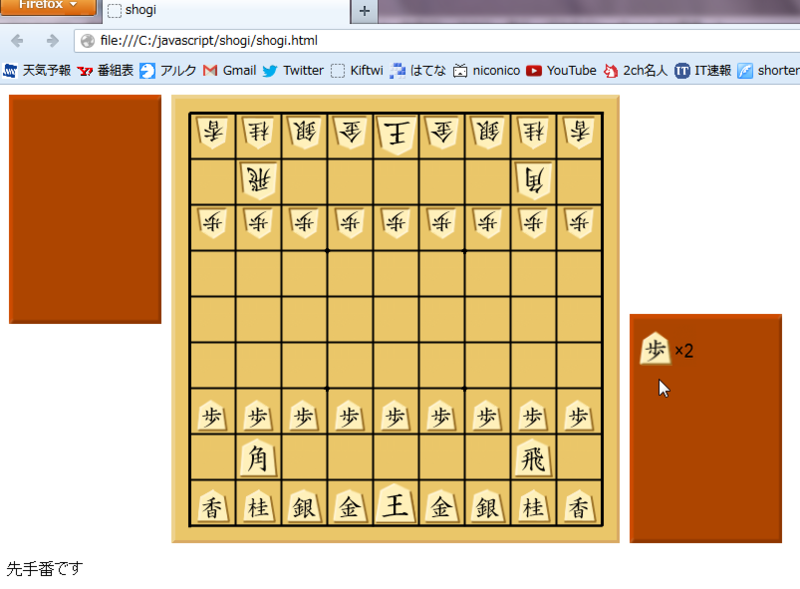
今日は持ち駒の表示を変更してみました。

数字で表示するよりこっちのほうがなんとなくカッコいいですね。
あと昨日の記事の動画で、さもちゃんと動くみたいに話してましたが、
重大なバグがありました(笑)
なんと、持ち駒を使い切っても、持ち駒の表示が消えません。
それどころか持っていないはずの持ち駒が使えるというダメダメっぷり。
あほすぎてため息がでますね。
持ち駒を打ったときに、appendChildで追加した要素を削除していなかったため、そんなことになってしまいました。
数字のほうは、新たな数字の画像が上に表示されてしまうので気づかなかったんですね。
選択したときのカーソルはちゃんとremoveChildで削除しているんで気づいてもよさそうなもんですが。
とりあえず、
持ち駒の表示 : 持ち駒の画像をgetElementByIdで取得 持ち駒にappendChildで追加
盤に駒を打つ : removeChildで追加した要素をすべて削除 持ち駒の数を1つ減らす
というふうに変更しました。

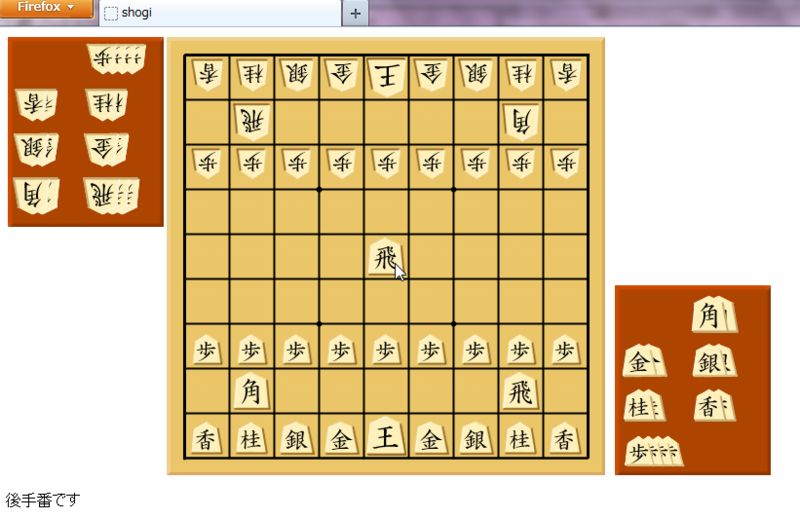
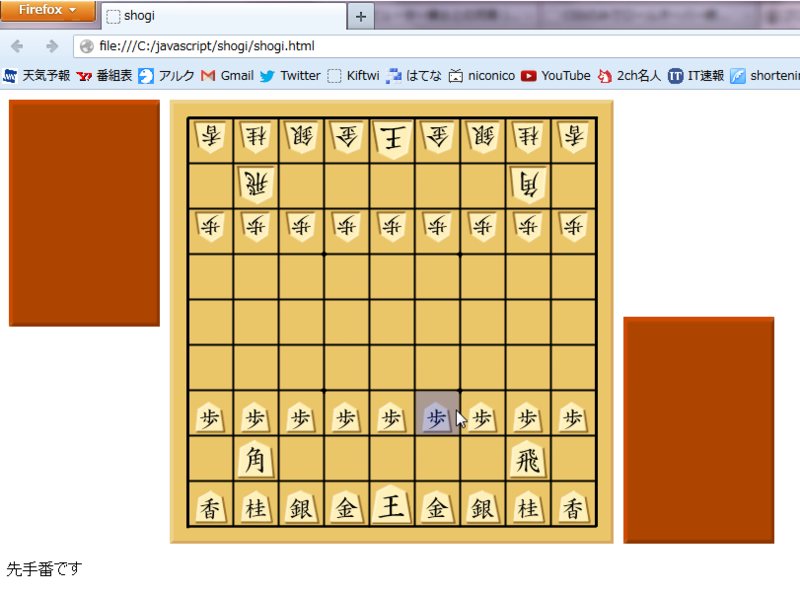
この飛車を打つと、

ちゃんと持ち駒がなくなります。
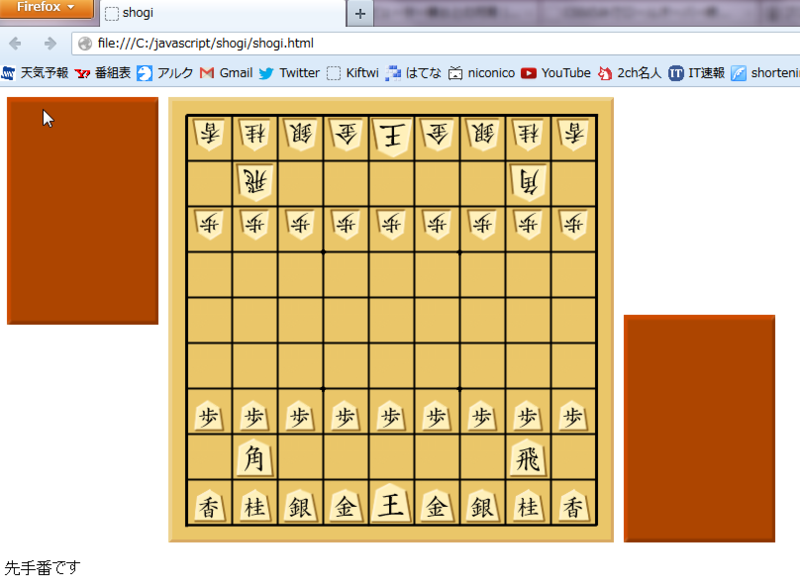
持ち駒を打つと、removeChildで持ち駒の画像の要素がすべて削除されますが、
そのあとに持ち駒を表示するようにしているので、ちゃんと数が減ったあとの持ち駒が表示されています。
あとは成ったときのメッセージをもう少しいじろうかなと思っています。
それでは。
JavaScriptで将棋盤 その9
少し間が空いてしまいましたが、JavaScriptの将棋盤の進行状況です。
ようやく取ったり成ったりできるようになりました。
プログラミング初心者がJavaScriptで将棋盤をつくってみた - YouTube
ソースコードを貼りたいのですが、ブログの記事部分を広げたりだとか、
背景画像をいじったりだとかのやり方がよくわからず悪戦苦闘してます。
youtubeへ動画をアップロードするのも、
フレームレート?コーデック?って感じでなかなか進みませんでした。あほですね。
まあとりあえずちゃんと動くものがつくれたのでよかったです。(小学生並みの感想)
次は、将棋のルールを守った手(合法手)しか指せないようにするというのが順番なのですが、
1.合法手かどうかチェックする機能をつくる
2.合法手を生成する機能をつくってしまって、入力した手が生成した合法手のなかにあるかどうか調べる
のどちらの方法にするか考えています。
そもそも、このブログの最初の記事で書いたプログラムというのは、
こちらのページのコードを読んで理解しながら、
書きかけの部分を埋めたり足したりという感じでつくっていました。
(あまりつくったとは言えないかもしれませんが)
ただ合法手の生成の部分は、なかなかややこしいことをしないといけなくて、
合法手かどうかチェックする関数を自分でつくった結果、
if文だらけで、ものすごく処理に時間がかかるダメダメコードになってしまいました。
つまり、とりあえず動くものができて「やったー」なんて思っている場合ではなくて、
ここからがすごく大変ですね、ということです。
これからもあほなりにがんばります。
それでは。
JavaScriptで将棋盤 その8
とりあえず今日進んだところまで報告してみます。
駒台に駒をのせることができるようになりました。

残念ながら、まだ駒台の駒を選択して置ける(駒を打てる)ようにはなってません。
ニコ生で将棋ウォーズ王将戦を観ながら作業してたら、ありえないミスをしたりでなかなか進みませんでした。
あほが「~しながら」で仕事すると、配列なのに{ }で囲んだりするので危険です。以後気をつけます。
見栄えを確認して画像ファイルを編集しながらだと、プログラミング以外の作業がけっこう時間がかかりますね。しょうがないですが。
次は駒を置けるようにして、その次にはとった駒が駒台にのるようにしたいと思います。
それでは。
JavaScriptで将棋盤 その7
一昨日の記事では、王、飛車、金、歩しかできていなかったのですが、残りの駒と、選択した状態の駒の画像の編集がさっき終わったので、さっそく今までのしょぼい駒と差し替えてみました。

駒を選択するとこんな感じです。

やっぱり見た目だいじですね。
駒を選択した状態にする方法ですが、今はクリックすると駒の内部情報を変えて(といっても数字を足すだけですが)、画像を入れ替えるというやり方をしています。
まだ少ししか調べてないのですが、CSSで透過する画像をつくる方法もあるみたいなので、それも試してみようかなと思っています。
あと何度も書いてますが、次こそ取ったり成ったりできるようになっていると思います。なっているといいですね。(遠い目)
それでは。