JavaScriptで将棋のルール その3 ~ 手の内部表現 ~
どうもこんばんは、ただのあほです。
前回、つぎは局面の内部表現について書くといっていたのですが、
そのまえに、「 手 」の内部表現について書いておきます。
では、とりあえずコードをごらんください。
駒の位置をあらわすオブジェクト(という用語でいいのか自信なし)を、
Pos から PiecePos に名前をかえました。
あと、駒を動かすときに、駒の位置(段と筋)を足したりかけたりするための、
Add と Multiply という関数も用意しています。
そして、「 手 」をあらわすのが Move というオブジェクトです。
どの駒( piece )が、どこから( from )、どこへ( to )動いたか、
成/不成( promotion )、
とった駒( capture )、
をメンバ(この用語も自信なし)としてもっています。
これもほとんど、うさぴょんの作者さまのページのマネです。
感謝してもしきれないので、何度もリンクを貼っています。
JavaScriptでのオブジェクト指向(ほんとこれをつかうとカッコいい感じがしますね)
については、こちらの記事が参考になりました。
JavaScriptにおけるオブジェクトの基本的性質:CodeZine
このページもリンクするのは2回目です。
こんなことが無料で学べるなんて、インターネットは偉大ですね。
かがくのちからってすげー!
次こそは、局面の内部表現について書きたいとおもいます。
それでは。
JavaScript将棋盤 ほぼ完成したので公開してみる
おひさしぶりです。ただのあほです。
JavaScriptで将棋盤の将棋のルールの部分がほぼ完成したので公開してみます。
2014/03/04/15:41 追記 二歩の判定にバグがあったので修正しました
対応している将棋のルールがこちら。
・駒の動き
・手番
・成/不成の選択
・行きどころのないマスに動いたら自動で成る(歩、桂馬、香車)
・駒をとる、打つ
・行きどころのないマスへ打つことの禁止(歩、桂馬、香車)
・二歩の禁止
・自殺手、王手放置の禁止(玉がとられる手は指せない)
「ほぼ完成」というのは、以下のルールに対応していないからです。
・詰みの判定
・打ち歩詰め
・千日手
勝ち負けの判定だけなら、玉がとられたら負けにすればかんたんですね。
ほかの方がつくったJavaScript将棋盤もみてみたのですが、
http://www.geocities.co.jp/HeartLand-Sumire/4033/show-gi/show-gi.html : 詰みは判定されない
んとか将棋 | 将棋ゲームの時間 : 玉がとられる手を指した時点で勝負を判定
というように、「詰み」の判定はしていないようです。
コンピュータと対戦できるサイトでは、
hozo.biz
こちらが自殺手を指すと玉がとられて負け(詰み判定はなし)
こちらが詰ますときは詰みが判定されて勝ち
将棋サイト「きのあ将棋」 | QinoaSyougi
こちらが自殺手を指すとその時点で負け(詰み判定はなし)
こちらが詰ます前に投了する。詰み判定もあるはず。
というように、こちらの玉の詰み判定はされず、
コンピュータの玉の詰み判定だけになっています。
おそらくこちらの玉の詰み判定がないのは、
指し手のたびに詰み判定をしなければならないのがめんどうで、
重くなるということだと思います。
このJavaScript将棋盤は、
コンピュータと対局できるものをつくる練習のようなものです。
べんりな機能をつけるつもりはありません。
そういったことができるものはすでにありますしね。
というわけで、いまは合法手を生成する関数をつくっています。
JavaScriptで将棋盤の、将棋のルールに関する記事はまだ書き終わっていないので、
自分が書いたきったないコードを直すというもっとも過酷な作業がおわれば、
そのうち書くと思います。
(たぶん)(きっと)(ニコ生将棋とネット将棋の誘惑に勝てれば)
しかし、あほが書いたコードをみてみたいという需要があるのか、
疑問にはなってきた今日このごろです。
ただアドバイスいただけると本当にうれしいですし、
記事にするとじぶんの頭の中でも整理ができるので、
がんばって記事にしたいと思います。
それでは。
JavaScriptで将棋のルール その2 ~ 駒の動き ~
はいどうも、ただのあほです。
今日は、駒の動きをチェックする関数をつくりました。
とにかくできたものを動かしたいというかたは、
こちらのページへどうぞ。
http://www54.atpages.jp/tetsuzuki/
まずは下準備として、駒が動ける方向を、配列にいれておきます。
Directionという配列が、
8方向 + 桂馬の動き4方向 = 12方向
をあらわしていて、それぞれの方向に対応した dan , suji の値がはいっています。
CanGoという配列は、二次元配列もどきになっています。
(正確には配列の各要素に、別の配列を格納しているらしいです)
たとえばCanGo[0][FU]には、
0 の方向(Directionのインデックスと対応している)に、FU(歩)が動けるかどうかをあらわす、
1 or 0 がはいっています。
CanJumpも同様で、その方向に飛べるかどうかを 1 or 0 であらわしています。
このやりかたは、うさぴょんの作者様のページ
将棋プログラムの作り方
をマネしたものです。感謝です。
さて、ようやく駒の動きをチェックする関数ですが、
これはわりと短いコードなので、とりあえず貼ってみます。
いちおうポイントとしては、14行目の、
if(board[moved.dan][moved.suji] != EMPTY)break;
というコードをいれることで、駒を飛びこえないようにしているところでしょうか。
この関数をつかうことで、駒の種類ごとの動きしかできないようになりました。
ただの将棋盤のページにも、変更を反映させたので、
よかったら動かしてみてください。
http://www54.atpages.jp/tetsuzuki/
つぎは、王手をチェックする関数をつくることになると思います。
それでは。
JavaScriptで将棋のルール その1 ~ 駒の位置の内部表現 ~
おひさしぶりになってしまいましたが、どうも、ただのあほです。
さて、とりあえず駒が動かせるだけの将棋盤ができていたわけですが、
今回から、将棋のルールを守った指し手(合法手)
しか指せないような将棋盤をつくっていきたいと思います。
C++のほうでは、とりあえず合法手を生成することができているので、
おんなじやりかたで、JavaScriptでもやっていきたいと思います。
しばらく C++ と JavaScript をいったりきたりすると思いますがお付き合いください。
まずは、これまで dan , sujiという2つの変数であらわしていたものを、
C++でいう構造体のように、ひとまとめにして扱いたいなということで、
いろいろ調べた結果、こういったコードを書いてみました。
Posという関数に dan , suji というプロパティをもたせて、
引数をそのままプロパティに代入するようにしました。
C++では構造体とかクラスというものがあるのですが、
それは、C++がクラスベースオブジェクト指向言語だからで、
JavaScirptはプロトタイプベースオブジェクト指向言語というものらしいです。
ついに「オブジェクト指向」という、
やたらとかっこいい言葉をつかう日がきてしまいました。
(言葉をつかうだけなら小学生でもできるので、つかいこなせるかどうかが問題です)
そのあたりは、こちらの記事がとても勉強になったのでリンクを貼っておきます。
JavaScriptにおけるオブジェクトの基本的性質:CodeZine
プロトタイプ(prototype)によるJavaScriptのオブジェクト指向:CodeZine
C++からはいった自分にはこちらのページも参考になりました。
というわけで、つぎは、
「あるマスに、ある駒が動けるかどうか」 を調べる関数をつくりたいと思います。
それでは。
JavaScriptで将棋盤 とりあえず公開してみる
駒をどこにでも動かせるという、しょぼしょぼ将棋盤ですが、
せっかくつくったので公開してみます。
http://www54.atpages.jp/tetsuzuki/
2014/2/5 0:52 追記
<
現在の仕様ですが、
・駒を好きなところに動かせてしまう(駒の種類に関係なく)
・手番の概念はある(手番の駒しか動かせない、打てない)
・駒をとることはできる(玉もとれてしまいますが、駒台にはのりません)
・成/不成を選択することができる
となっています。
「将棋盤」とよんでいいのか怪しいところではありますが、
最低限、駒を動かすことはできるので「将棋盤」としています。
>
2014/2/5 1:00 さらに追記
<
歩をたくさんとると、駒台からはみだします。
さらにとると、画面からもはみだしてしまいます。
かなり恥ずかしいことになっていますが、そのうち直すと思います。たぶん。
>
適当にレンタルサーバーを借りてみて、そこにそのまま置いてあるので、
よかったら遊んでみてください。(1分もたずに飽きると思いますが)
Firefox、Chrome、IEの最新版では動作を確認しましたが、
なにかバグがあったり、動かないということがあれば、
このブログにコメントしていただくか、
お手数ですがプロフィールのメールアドレスに連絡していただけるとありがたいです。
それでは。
JavaScriptで将棋盤 まとめ
どうも、ただのあほです。
JavaScriptで将棋盤ですが、成/不成の選択ウインドウを変更しました。

このウインドウのどちらかの駒の画像をクリックすると、

成/不成を選択することができます。
YouTubeに動画をアップしてみたのでごらんください。
プログラミング初心者がJavaScriptで将棋盤をつくってみた その2 - YouTube
ソースコードですが、ちょっと長いので記事の最後に貼っておきます。
これでひとまず、ただ動かせるだけの将棋盤は完成です。
(まだマイナーチェンジはするかもしれませんが)
なんとなくまとめ記事っぽく、最初から振り返ってみましょう。
感謝の意味をこめて、何度でもリンクを貼りますが、
将棋盤をつくる前に最初にみたのがこの動画でした。
しかし、HTMLってなんですか?というレベルだったので、さっぱり理解できません。
とりあえずHTMLの基礎の基礎を学習し、つくったのがこちら。

クリックしても何を起きない、ただ文字を表にしただけのものです。しょぼいですね。
参考にさせていただいたページがこちらです。
・HTMLの基本
HTML入門
・tableタグの使い方
テーブル -- ごく簡単なHTMLの説明
その次のステップとして、
DOMをつかって駒の画像を表示するものをつくってみました。
そもそもDOMを知らなかったのですが、
オセロの人のコードの知らない関数をググってググって、
DOMというものがあるらしい、というところまでたどりつきました。
そしてできたのがこちら。

駒の配置がまちがってますね。まちがいなくあほです。
参考にさせていただいたページがこちらです。
DOM - JavaScript超初心者によるJavaScript入門講座
さらに、オセロの人のコードを読んでいると、
どうやらクロージャというよくわからないものをつかっているということがわかりました。
なんとかクロージャをつかえるようになり
(理解できているかどうかはあやしいですが)
つくったのがこちら。

クリックすると歩がおける(空のマスにならどこにでも)(しかも歩しかおけない)
というしょぼいものです。
参考にさせていただいたページがこちらです。
[JavaScript] 猿でもわかるクロージャ超入門 まとめ - DQNEO起業日記
これ以降は、クリックしたところに駒を進める、駒をとる、駒を成るなど、
処理が複雑にはなりますが、基本は歩をおくことと変わらないのでがんばるだけでした。
(長くなってきたので適当になっています)
いろいろなところでつまづいたので内容はばらばらですが、
参考にさせていただいたページがこちらです。
Booleanからintへの型変換
JavascriptでBooleanからintへの型変換 | hirokimura's memo
ノードをまとめて扱う
JavaScript初級者から中級者になろう:七章第四回 ノードをまとめて扱う
JavaScriptでwait処理
http://d.hatena.ne.jp/kminoru/20080305
あと駒とか盤の画像ですが、Paint.NETというフリーソフトをつかって自分でつくりました。
これは時間と気力があればだれでも簡単につくることができます。
ソフトのダウンロードはこちらからできます。
Paint.NET - 窓の杜ライブラリ
画像がきれいになるだけで、ちゃんとしたものにみえてくるのは不思議ですね。
だいたい1ヶ月半くらいかかってしまいましたが、知識ゼロからでしたので、
あほなりにはがんばったかなと思います。
それでは、ソースコードを貼って終わりにしたいと思います。
これでもけっこうがんばってきれいにしたのですが、まだスパゲッティコードですね。
書き直すまえは、濃厚味噌とんこつちぢれ麺コードでした。(よくわからないたとえ)
このコードは、こちらの動画
【プログラミング】オセロを1時間で作ってみた【実況解説】 ‐ ニコニコ動画:GINZA
のコードをもとにしています。
あらためて、投稿者様には感謝しております。
それでは。
2014/2/4 1:22 追記
貼ってあるコードの201,202行目、257,258行目の、
var intteban = +teban;
capture[intteban ^ 1][board[dan][suji] & ~ENEMY & ~PROMOTED]++;
という部分で、inttebanを ^ 1で反転させていますが、
これはなぜか、capture[0]を先手、capture[1]を後手にしたためです。
tebanのtrueを先手、falseを後手にしたんだから、
1を先手、0を後手にするのがふつうですよね。たぶん。
うーん、恥ずかしい。
JavaScriptで将棋盤 その10
ついにJavaScriptで将棋盤も10回目になりました。
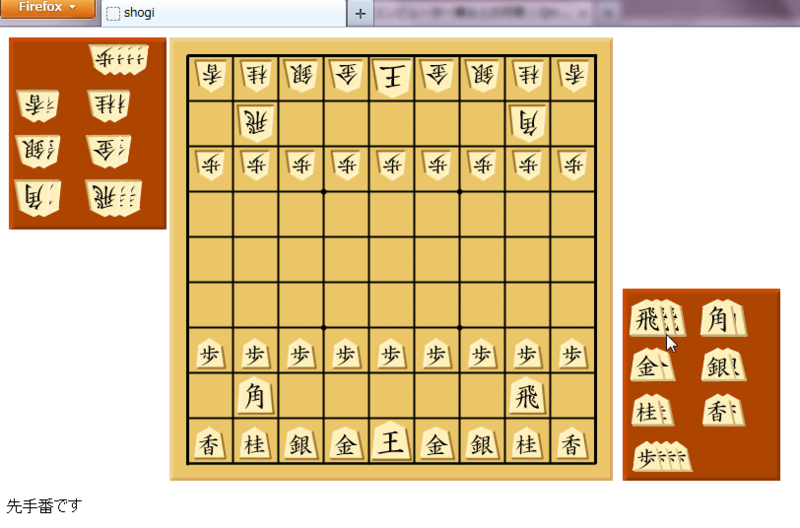
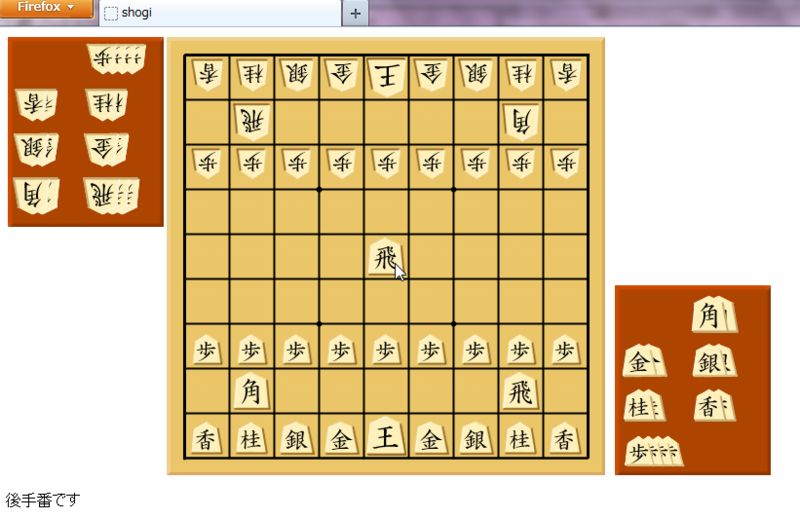
今日は持ち駒の表示を変更してみました。

数字で表示するよりこっちのほうがなんとなくカッコいいですね。
あと昨日の記事の動画で、さもちゃんと動くみたいに話してましたが、
重大なバグがありました(笑)
なんと、持ち駒を使い切っても、持ち駒の表示が消えません。
それどころか持っていないはずの持ち駒が使えるというダメダメっぷり。
あほすぎてため息がでますね。
持ち駒を打ったときに、appendChildで追加した要素を削除していなかったため、そんなことになってしまいました。
数字のほうは、新たな数字の画像が上に表示されてしまうので気づかなかったんですね。
選択したときのカーソルはちゃんとremoveChildで削除しているんで気づいてもよさそうなもんですが。
とりあえず、
持ち駒の表示 : 持ち駒の画像をgetElementByIdで取得 持ち駒にappendChildで追加
盤に駒を打つ : removeChildで追加した要素をすべて削除 持ち駒の数を1つ減らす
というふうに変更しました。

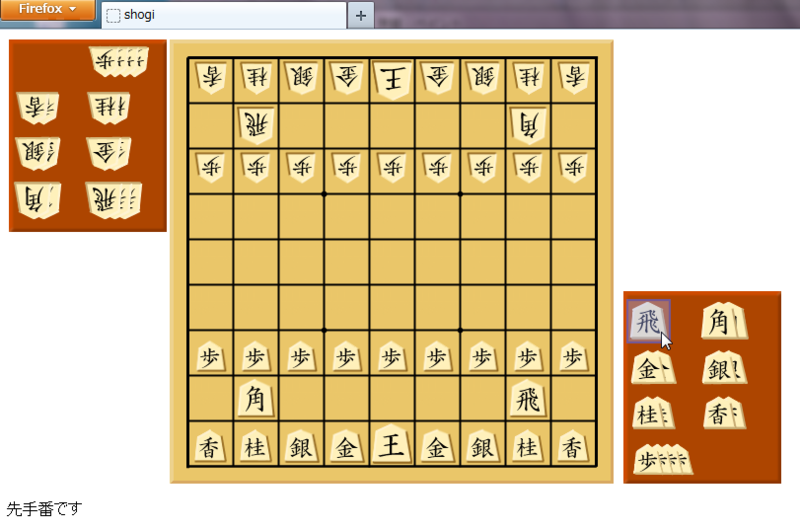
この飛車を打つと、

ちゃんと持ち駒がなくなります。
持ち駒を打つと、removeChildで持ち駒の画像の要素がすべて削除されますが、
そのあとに持ち駒を表示するようにしているので、ちゃんと数が減ったあとの持ち駒が表示されています。
あとは成ったときのメッセージをもう少しいじろうかなと思っています。
それでは。